

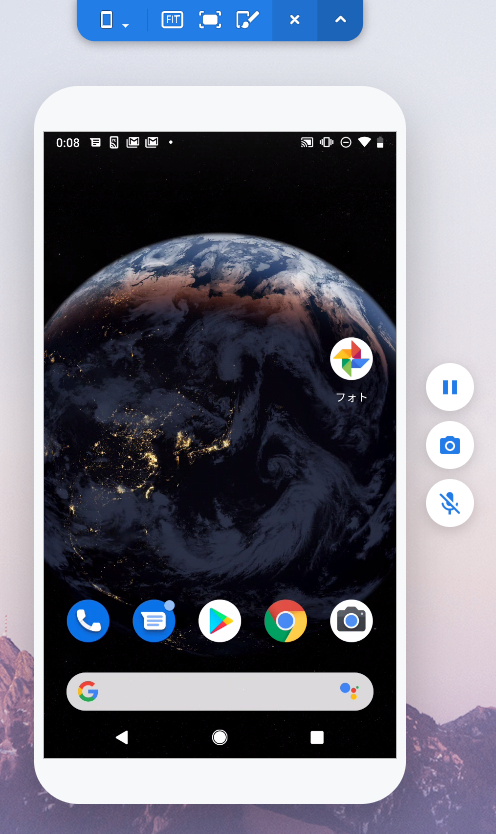
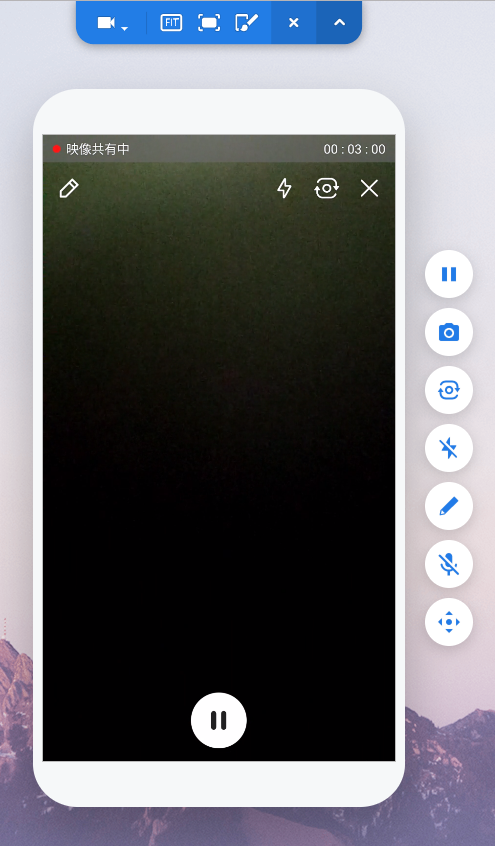
【1.Mobile support screen】 【2.Visual support screen】
■1.Common menu (toolbar on top)
Changes display method
![]() :Switches between Visual support ↔ Mobile support
:Switches between Visual support ↔ Mobile support
 :Adjusts the screen size 「FIT (zoom to the size of the browser) / 100 (default size)」
:Adjusts the screen size 「FIT (zoom to the size of the browser) / 100 (default size)」
![]() :Switches to full screen (press the X button or ESC to exit)
:Switches to full screen (press the X button or ESC to exit)
 :Switch between theme 「Dark↔White」
:Switch between theme 「Dark↔White」
![]() :Ends the connection
:Ends the connection
![]() :Hides the toolbar
:Hides the toolbar
■2.Mobile support
Mobile support offers screen sharing, voice chat and more.
 :Pauses or resumes the shared screen
:Pauses or resumes the shared screen
 :Captures the currently displayed screen
:Captures the currently displayed screen
 :Starts or ends the voice chat
:Starts or ends the voice chat
■3.Visual support
Visual support connects to the customer device's camera and stream the image to the support agent. It offers draw, direction, camera stream, voice chat and more.
 :Pauses or resumes the camera stream
:Pauses or resumes the camera stream
 :Captures the currently displayed screen
:Captures the currently displayed screen
 :Switches between Front↔Back camera
:Switches between Front↔Back camera
 :Turns ON/OFF the flash light
:Turns ON/OFF the flash light
 :Starts or stop the draw for support agent and the customer (camera stream will be paused)
:Starts or stop the draw for support agent and the customer (camera stream will be paused)
 :Starts or ends the voice chat
:Starts or ends the voice chat
![]() :Displays the direction to move the camera on the customer device's screen
:Displays the direction to move the camera on the customer device's screen